Archive for the ‘graphic design’ Category
Spring 2024 School of Practical Philosophy & Meditation Advertisement Campaign

Jaime Rathore, the creative director for the advertising campaigns for The School for Practical Philosophy & Meditation once again hired me to create the MTA subway posters for the School. This time we worked with fellow School member and digital consultant Adam Wasserman to help generate ideas for the posters. Adam presented several ideas, the one that was selected features the word “TRANSCEND” trailed by a phrase that reflects common nagging realities (at least common to New Yorkers). A few of these phrases were:
- your late-night doomscrolling
- your roommate’s dirty dishes
- slow walkers
- your eight side hustles
The three that resounded best were: “TRANSCEND your late night doomscrolling,” “TRANSCEND your side hustles” and “TRANSCEND your roommate’s dirty dishes.” As both the budget and time were tight, I was asked to reuse some of the recent artwork. I did, however, create a new illustration for the doomscrolling concept (pictured above) as I didn’t have an appropriate asset. Below are the two in-car subway posters that will be presented above riders’ heads and one platform poster. Adam suggested editing the illustrated characters’ t-shirts from showing the entire School logo and name to only showing the logo (which I think works nicely).



Winter Ad Campaign for the School of Practical Philosophy & Meditation
The winter MTA subway campaign’s in-car poster remained consistent with the fall design. However, the characters were given winter coats, beanies, the LGBTQ revelers became New Year 2024 revelers. The two men arguing along the bottom left were given NY sports team colored beanies. The mom and daughter to the right are making a snowman instead of tending to a garden. The bike deliver person has been given a winter coat, gloves, helmet and food delivery backpack. If one zooms into the helmet, it is decorated by WAK – WAK is the pronunciation for the Mayan hieroglyphic representing the number six. Places labeled six are cosmic realms in Mayan writing. As an ear decoration, this rendition of WAK wears a smart phone.

For the subway platforms, the creative director, Jaime Sears requested a new design. She envisioned a woman against skyscrapers, at ease as if meditating amidst the magnitude and intensity of New York City. Following her concept, I created a series of glass towers from the street perspective and placed a young woman with her eyes closed at the center, the towers rising all around her.

Lastly, I was asked to create a design for the Wallkill postcard. The budget was small and I was asked to work with existing assets, so I created a new setting and recycled the NYC characters. Linda Engler, a longtime member of the School who lives near the Hamlet of Wallkill where the School has an estate took photographs of New Paltz Main Street. Linda took the photographs to provide me with source material for the postcard. I used a photograph of the Indigo Velvet and Rock Candy Vintage building to help illustrate a New York town setting. I maintained the concept of an individual in meditation as the central element while other characters go about their lives. Hopefully, the postcard will visually engage viewers and draw them into learning about the School of Practical Philosophy and Meditation.

Immersive Worlds Podcast

I have been a “New Media” professor since 1999 and while teaching technical production courses, I have learned that it can be inspirational for the student to interweave fiction into these courses. The short stories that I select relate directly to the technical material, such as web development. For example, a story such as E.M. Forster’s 1909 “The Machine Stops” is both inspirational and illuminating. Most students do not consider how a 1909 fiction may reflect contemporary life. Over the years, I have developed a list of such readings and I have decided to read, record and publish these readings. Although I am not a voice actor, I hope someone might enjoy these readings. (I am also enjoying creating the illustrations for these readings.)
The recordings are available via the browser and as a Podcast:
https://www.ambriente.com/immersiveWorlds/
https://www.ambriente.com/immersiveWorlds/index.xml
Apple Podcast link: https://podcasts.apple.com/us/podcast/immersive-worlds/id1707925334
There are currently two stories available:
“The Machine Stops” by E. M. Forster published in November 1909 issue of The Oxford and Cambridge Review. Perhaps due to radio and an expanding telephone system and inventions such as the Nipkow disk and mechanical televsions Forster was able to envision people communicating via hand-held discs. But even with these 19th century inventions, Forster’s world in which people live in isolation and communicate via a live image seems incredibly prescient. Due to apocalyptic wars, humanity retreated into the earth and constructed a gigantic machine to tend to all their needs. After hundreds of years, the Machine is a god-like construction, until it begins to break down.
“With Folded Hands” by Jack Williamson published in the July 1947 issue of Astounding Science Fiction. Following World War II and the atomic bombings of Hiroshima and Nagasaki, Williamson felt that “some of the technological creations we had developed with the best intentions might have disastrous consequences in the long run.” Today, with the rising use of artificial intelligence, Williamson’s short story seems as relevant as when it was first published in 1947.

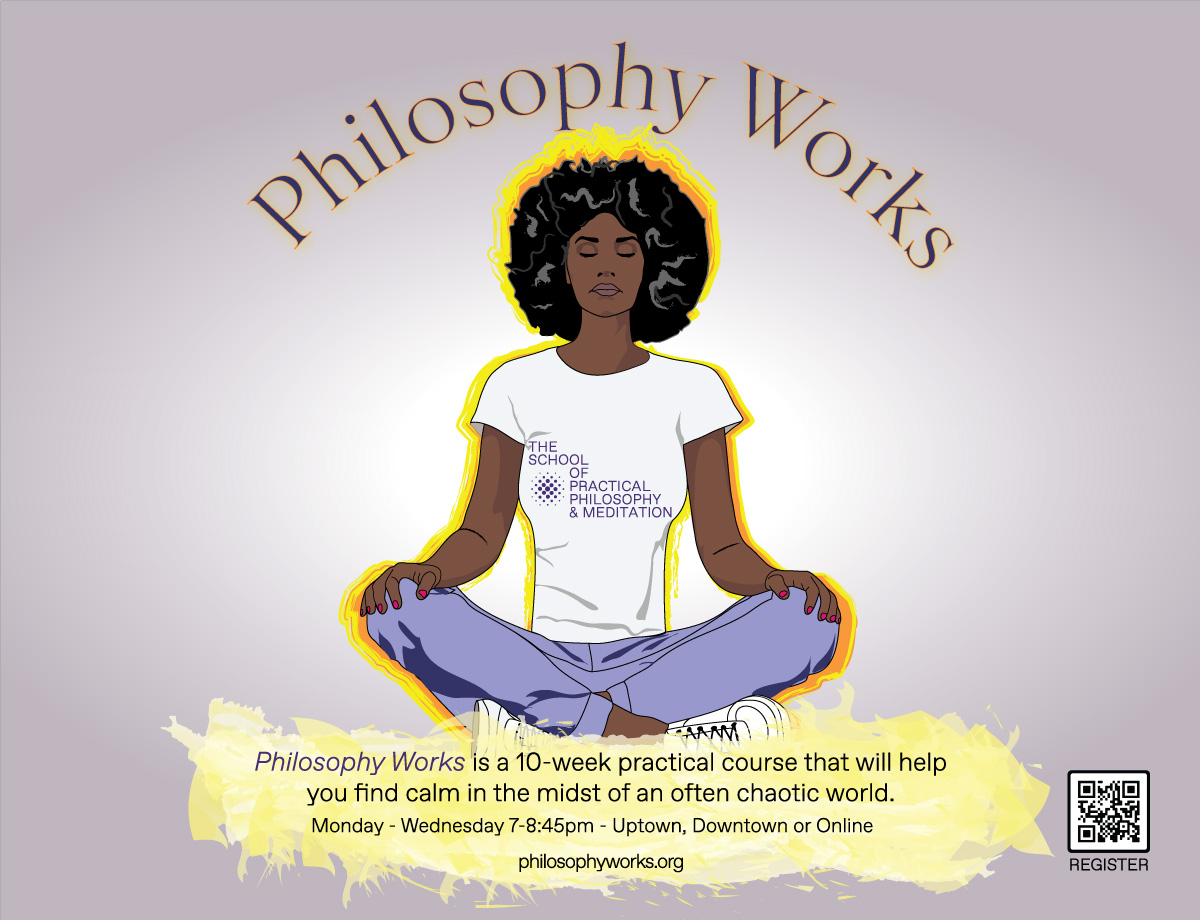
Philosophy Works 2023-24 Ad Campaign

“The School of Practical Philosophy & Meditation offers a journey of self-discovery that guides students toward understanding their innate wisdom and appreciation of the underlying unity connecting us all. Philosophy Works, the introductory ten-week course, prepares students for mantra-based meditation, an offering upon completion.”
THE CHALLENGE
In-person enrollment has been dropping for the last two years. The brand identity has gone through many iterations. We need a campaign that will once again establish the School as the NY community hub for Practical Philosophy.
THE GOAL
To reach our audience more efficiently, speak to their pain point and engage them with the benefits of PHILOSOPHY WORKS. We expect to increase our in-person Philosophy Works classes on the Upper East Side and Tribeca.
MY DESIGN APPROACH
When on the subway, I seek out the illustrations commissioned by the MTA and I tend to lose myself in the stories that the illustrators create. I do not seek out advertisements. (Of course, I don’t need to as they can’t be missed.) Generally, the advertisements are not engaging. My approach to this project is to be a visual artist and storyteller, not an advertiser. My goal is to create an in-car advertisement that people may lose themselves in through illustrated New Yorkers and the possible interactions and activities of these characters. The School’s Creative Director, Jaime Sears felt that the advertisement needed to speak to the difficulties and uncertainties (“pain point”) commonly experienced by New Yorkers at this time. Ideally, the scenarios in the illustration will be familiar to most New Yorkers.
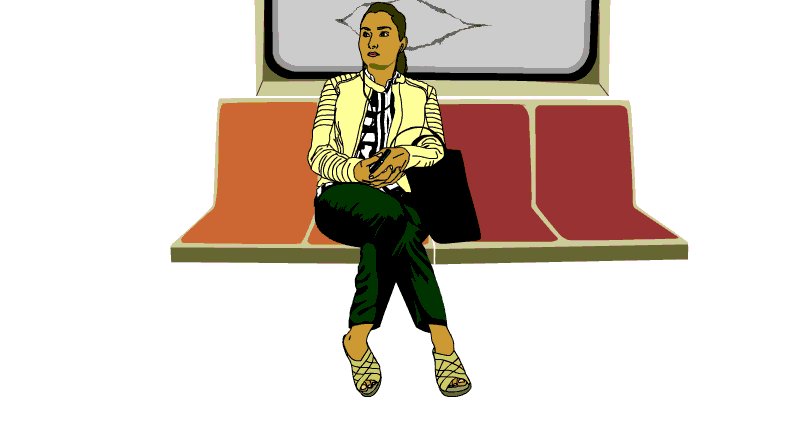
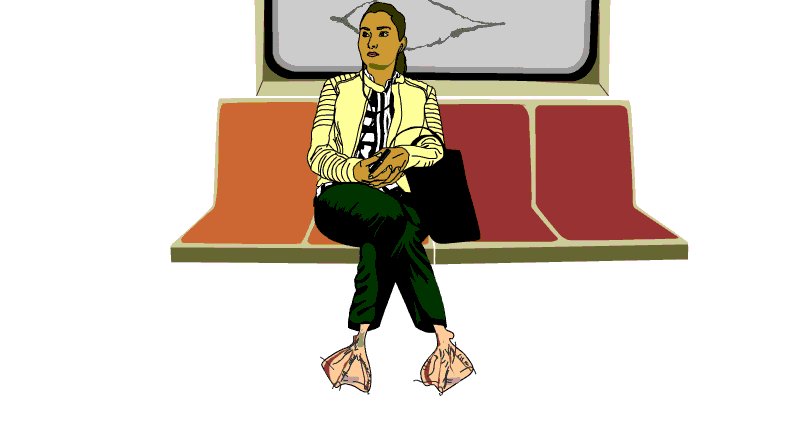
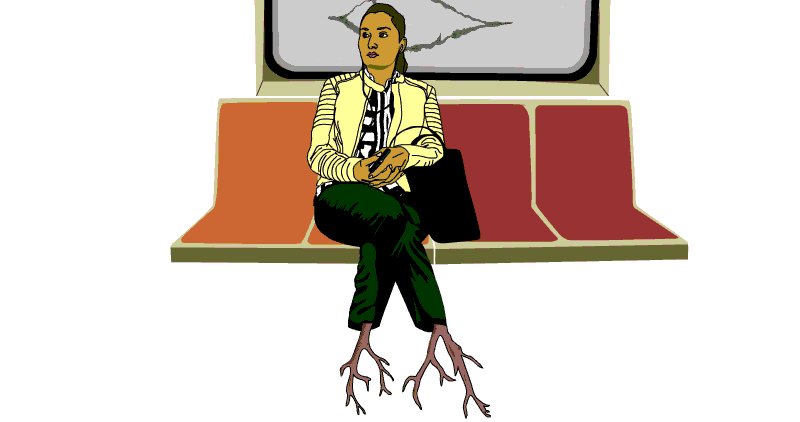
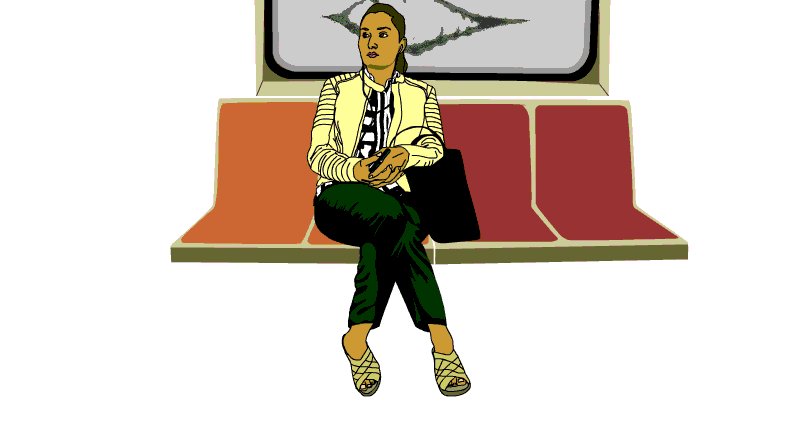
With these concepts in mind, I rode the subway and traversed the city. I photographed fellow commuters and eavesdropped on their conversations, observed their interactions. Specific individuals and life moments are represented in the final illustration. The majority of the characters in the final composition are real New Yorkers – commuters, pedestrians, recyclers, and even our infamous subway rats…

THE CAMPAIGN
As meditation is a key element of the School and a practice known to calm people, I elected to have meditation be the central element to the design. Without the funds for a photo shoot, I searched online for people meditating. I found an attractive young woman sitting on the floor with her hands’ index finger and thumb touching. At the School, people generally meditate in a chair, however, design-wise, I felt that the chair would take up too much horizontal space, so I purchased the rights to the photo of the woman on the floor in a criss-cross applesauce pose and changed the hand pose. I based the central illustration on this photograph. I also wanted to make the name of the School central, so I placed the School’s name on her t-shirt at the very center of the design.
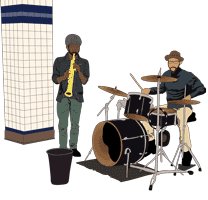
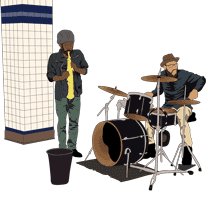
I surrounded the meditating woman with vignettes of everyday life from subway to street. Moving from left to right: subway musicians, a Hasidic commuter studying, a young woman with her earbuds in place, a businesswoman busily texting, two men in conflict, an MTA maintenance worker sweeping as he watches a business dandy toss his coffee cup on the platform floor with a trash can nearby… At the center, a woman meditating with a fiery aura outlining her figure. Then to the street (right side of the design) – a young female pedestrain wearing a surgical mask, PRIDE revelers enjoying life, an older man observing the street scene from his window, a mother and daughter gardening, a food delivery guy on his bike, and people recycling. A few of these illustrations, I had already created for past projects. The subway musicians and female subway rider I rotoscoped long ago for a series of animations reflecting New York City life. The rat and delivery guy are from a 2D video game and installation, una geografia de ser. Recycling past illustrations was necessary as the turn around on this project was very tight. However, the rest of the work is new.
I created a version of the graphic illustration with thought bubbles or spoken text for the various characters, but the School preferred that viewers interpret the illustration for themselves. Throughout the illustrations, I attempted to represent points of conflict that are common to the density of New York City.

The platform poster is much simpler and hopefully striking. It merely presents a woman meditating. Since people are on the platform for a shorter span of time, waiting to get on a train or exiting the station, I wanted to create a graphic that would immediately speak to the commuter.
Here are images posted in the subway cars and in the platforms:




NEGOCIO at Centro Cultural Las Cigarreras de Alicante

NEGOCIO at el Centro Cultural Las Cigarreras de Alicante is an ambitious attempt to present an archive of the creation of games as art largely over the last twenty years, though one work – “White Chess” by Yoko Ono dates back to 1966. The majority of works have been created in the 21st century. The exhibition presents a mix of digital and analog games and the vast majority of the exhibition is interactive – allowing visitors to play the games on exhibit as intended by the artists.
I’ve been honored with the inclusion of VAGAMUNDO: A Migrant’s Tale (2002) included the exhibition (pictured above). This is a sculpture and video game originally presented on the street that unfortunately is as timely today as 16 years ago due to the Trump administration’s stance regarding immigration.
The curators – David Machado Gutierrez, Alba Garcia Martinez, Beatriz Martinez-Villagrasa and Miguel Soria Andurell state:
The origin of the game, is lost in the memory of time; the game is perhaps as old as the very existence of the human being on earth. But what does the game transmit to us today apart from its playful appearance? Can art use it as a tool that reflects on challenges and social reality? Does it also work as an act of criticism? This exhibition does not pretend not to answer these questions, since it would be too ambitious, but it is formulated so that the spectator participates and, using the works of art as a guide. The exhibition investigates in the multiple planes what may unfolds in games as art.
Below are a selection of photographs documenting the exhibition.



Two game sculptures by Cuban artist Abel Barroso

Carlos No’s Intifada – a “ping-pong table which, in place of a net, has been divided into two halves by a very high brick wall, topped by barbed wire that heightens a feeling of insurmountabilty. There arises in the spectator the curiosity of seeing the other side, the place which one is forbidden to see and be in, as if one had discovered Lewis Carrol’s charade in the passage to the other side of the looking-glass. In this wonderland that comprises this side and the other side, both the space and the visitor’s steps are divided into two.”

“Velvet-Strike is a mod of the first-person shooter video game Counter-Strike. The mod, developed by Anne-Marie Schleiner, Joan Leandre, and Brody Condon, adds “protest sprays” to the game’s existing graffiti function.”

“Ladrillazo is a historical game that takes you to the real estate bubble of the first decade of the 21st century. There were days of wine and roses, an interpretation center in each town, an airport in each city, mortgages at 40 years, masons with minister salaries, Olympic dreams, AVEs and golf resorts.”

“Pac-Art is a version of the immensely popular Arcade video game Pac-Man. In this case, Pac-Art has transformed Pac-Man into an artist who has to devour famous works of art and flee from ghost-artists who threaten him.”

Ravalpoly by Alba Refulgente – a game of real estate speculation in Barcelona that re-contextualizes the game Monopoly.

Visitors will have the opportunity to play Yoko Ono’s “White Chess.”

Many other artists and game makers are included in this exhibition, including Brenda Romero, Connor Monahan, Molleindustria, Richard Hofmeier, Jason Rohrer, Joan Priego amongst others. And one more image of VAGAMUNDO:

How To Get The Best Screen Printing Results From Your Art Submissions
Custom t-shirts are more than just an excellent way to express yourself, they’re also incredible ways to get your artwork in the public space. Whichever you’re placing a custom order for, it’s important that your art or design comes out the way you want it to.

There’s nothing worse than seeing your work of art fail to translate to what you had in mind, which is where following this guide can help. Here’s how to get the best screen printing results from your art submission on sites like The TeeHive or Threadbird.
Using Vector
Vector based images and screen printing are a match made in t-shirt heaven. These files can be resized at any scale without losing an ounce of detail thanks to the mathematical equations surrounding their magnitude and direction. Even better, these images use both lines and curves.
When it comes to color assignment, vector is superbly clean. All you’ll need to create a vector image is a program like Corel Draw, Adobe Illustrator, or Inkscape.
Using Raster
Unlike vector images, raster uses pixels instead of lines. This makes using the correct DPI crucial from the get go, but it translates wonderfully to screen printing when done correctly. For reference, a web image looks stellar at 72 DPI while screen printing requires at least 300 to look decent.
While you might not be able to scale up with a raster image, you can create images at the same size they would be on the t-shirt. This gives you the ability to pay close attention to small details, which also helps in translation. Programs like Photoshop and Gimp utilize these types of images.

Screen Printing 101
The true secret to achieving a fine quality print is using highly defined artwork. That can be easier said than done, as many people find themselves with excellent art that simply isn’t ideal for screen printing.
Often times, individuals opt to do a test print first to make sure their design will translate like they want it to. While it’s always a good idea to test out a company’s quality first, test prints are often made using a different technique. Most of the time, companies will use a digital print or direct to garment printing.
The best way to make sure your art will look fantastic after the printing process is done is to contact the company you plan to work with. It isn’t uncommon for their artists to be able to recreate your image in a more screen print-friendly version. Always double-check to see if that comes with an extra cost, though.
Tips and Tricks
When uploading files to print, make sure they were created in the proper format beforehand. Simple saving something as a .pdf or .eps isn’t going to cut it when it comes to the quality you’re looking for.
Avoid using:
- .jpg
- .png
- Photographs
- Sketches
- Or anything with a low resolution
If you are dealing with hard copies of your artwork, it’s best to email the company you’re considering working with. Most have designers on hand that can work with you to ensure your work of art translates properly to the screen printing process. If you happen to live close by, it never hurts to drop in for an in-person chat.
Getting the Color Right
If your design is pre-made and ready to go, then all you’ll need to do is pick the color garment you think it would look best on. Try out different option to see what you like the most, and don’t be afraid to use multiple colored clothing items.
When designing from scratch, you have more ground work to do but a lot more room to play with. Simulate both ink and garment color combination by creating mock-ups first so your can proof the results before placing an order.

Most printing services use Pantone colors, but it’s important to keep in mind that the colors you’ve used in your vector or raster piece might become slightly off during the printing process. This happens because computer monitors vary widely in color, brightness and contrast.
What you see on your monitor might not be the same the printer sees on their screen. If you own a Pantone Solid Coated Formula Guide, then making a note of which shade you intended to use will solve this problem. If not, the printer will choose the closest available Pantone based on what they see.
Nailing the Best Prints
Getting the best screen print results for your artwork takes some time and dedication, but the above advice will help your work translate the best it possibly can. You’ll have a slew of awesome t-shirts ready to go before you know it!
This articles has been written by Ashley Lipman
New Castro Design
So I export a lot of my illustrations or frames from my animations to images that can be printed onto various products from t-shirts to coffee mugs to stickers and I post them to RedBubble or Society6 or TeePublic. This design I really like and I partly do this because I want to wear some of the stuff that I draw, and this is such a case.
Amanda Cox at Columbia University
Yesterday (2/23/2015) morning I attended a data visualization presentation by New York Times graphics editor Amanda Cox at Columbia University’s Mailman School of Public Health. Amanda presented some great examples from the Times as well as other sources while breaking down her presentation to the topics Scale, Context, Pattern and Annotation Layer. I arrived late and missed the majority of the Scale portion. The following are notes from the presentation…
Make the data open, make it flexible, present a user with an interface to manipulate the presentation of the data, to see the data in various groupings.
The power of text: the most common thing that people do on a page is read and by far it is only the top of the page that people read. Most people do not click on buttons.
The example that Amanda presented regarding pattern is “Mapping America: Every City, Every Block”
Form is key to revealing patterns – use of familiar geography to superimpose information employing color, shading, shape and size. In geographic placement of data regarding the House District results one may quickly grasp that urban versus rural areas is decisive.
Annotation Layer
Annotation should be minimal, no more than a layer of pointers or outlines or brief notes superimposed onto graphics be it image or video. Amanda momentarily turned it over to a video interview with NY Times Science Graphics Editor Jonathan Corum:
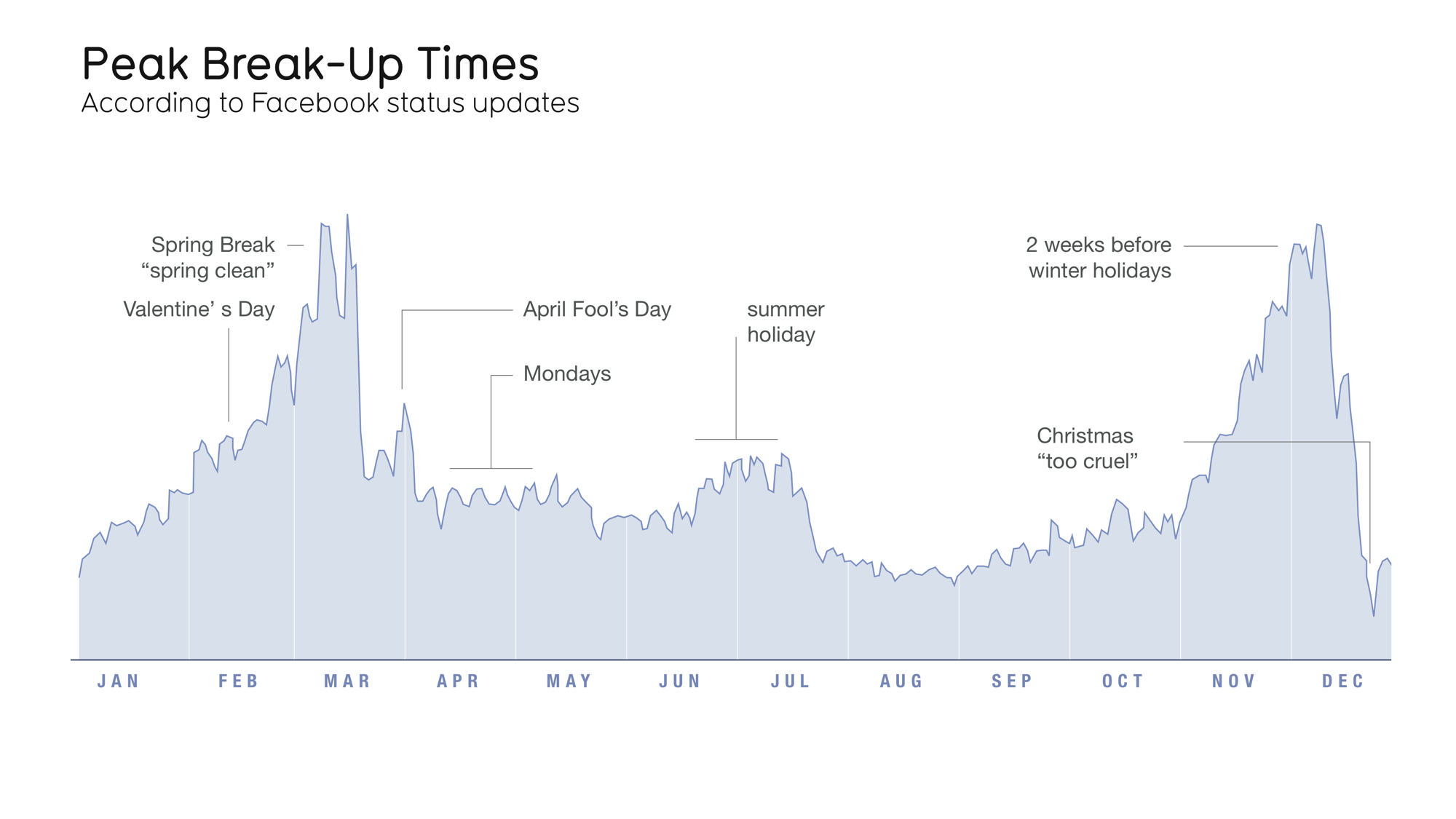
She then presented a brief video documentation explaining aerial skiing by United States Olympic aerialist Ryan St. Onge and science reporter Henry Fountain in which extremely simple annotation is superimposed on to the video to make important points. She also compared this very simple graphic with and without annotation – “graphs are stronger when they say something” – Amanda Cox.

Peak Break-Up Times without Annotation

Peak Break-Up Times with Annotation
An example of the using annotation to illustrate different ways of looking at data is the NY Times “One Report, Diverging Perspectives” – a visualization of the last jobs report before the 2012 elections. The visualization allows one to view the report with “Democratic Goggles” and “Republican Goggles.” The data is the same and both interpretations are true, however the manner in which the data is interpreted depends one’s perspective.
Amanda Cox showed varying forms of engagement through the representation of data. In “All the Medalists: Men’s 100-Meter Sprint,” the reports begins the page with a 3D video animation that depicts the change of speed of gold medalists in the 100 meter run from 1896 to 2012. Following the video the page scrolls down to scatterplot displaying the same information. Of course, the time based animation will engage the viewer very differently than the static scatter chart.
The final example that Amanda Cox presented was a the superimposition of two separate data visualizations to present a cultural and historical reality of the United States. One was a visualization of the Republican versus Democratic votes in the 2012 Presidential Elections from southern states. The pro-Obama areas presented an arch of concentration that presented strong similarities to a very old visualization of cotton farms across the same states. When these two visualizations are collapsed one over the others, a strong sense of history regarding the present is established as the areas that were once cotton farm areas voted strongly for Obama.
Amanda made a point that beyond interactivity and cool graphics is the strength of the content. If one has minimal resources, focus on the content and in depth research. Practically, with so many people looking at the web on their phones, a simple text and image may be much more effective than an immersive experience.
Breaking News

Barbara Walters vector style
Soon, I’ll be launching an RSS feed featuring illustration of famous news broadcasters such as Barbara Walters. Each news broadcast personality will be set against the icon or colors of the corporation they worked for.
Helsinki Web Sketches

A composition with photography, three.js and rotoscope animation
Through the BOMBLOG, I just launched a series of compositions titled “Helsinki Web Sketches” that combine photos that I took during a residency at HIAP with WebGL code using three.js, rotoscope animations and video. Interact with the pages and click through them to see the various sketches.
The Helsinki Web Sketches are designed for modern desktop browsers that support WebGL.

Click the water to continue in this Sketch